15 maneras de hacer esa primera venta
Hacer la primera venta puede ser difícil, pero se vuelve más manejable cuando puede invertir su tiempo y energía (y, a veces, dinero) en estrategia...
Muy bien, ya has creado tu tienda online. Tienes todos tus productos configurados y tu marca está bien definida. A estas alturas estarás pensando que probablemente no hay nada más que puedas hacer para mejorar la experiencia del sitio web. ¿Has pensado en la velocidad de tu sitio web? Es un factor importante que los propietarios de tiendas online suelen pasar por alto. Si optimizas la velocidad de tu sitio web, mejorarás algunas métricas clave como la Tasa de Rebote, la Tasa de Conversión, etc.
Como empresa de comercio electrónico, es importante evaluar regularmente la puntuación de optimización de tu sitio web. Si otras tiendas online de tu sector tienen un sitio web más rápido que el tuyo, baja tu clasificación en el ranking.
¿Qué influye en la velocidad de tu sitio web?
Hay varios factores que influyen en la velocidad de tu tienda online, como los siguientes:
Aunque todos nuestros temas ofrecen un gran rendimiento tanto en dispositivos móviles como de escritorio, hay algunos temas que están ligeramente más optimizados para la velocidad. Si quieres tener una tienda online que no tenga un diseño muy complicado y esté más centrada en una experiencia de usuario más rápida, deberías considerar el uso de los siguientes temas:
Utiliza el servicio JumpDesign si quieres hacer una personalización más profunda de tu tema o si no tienes experiencia editando temas.
Comprime y optimiza las imágenes de tu sitio web para reducir su tamaño sin comprometer su calidad. Esto puede mejorar significativamente los tiempos de carga de la página.
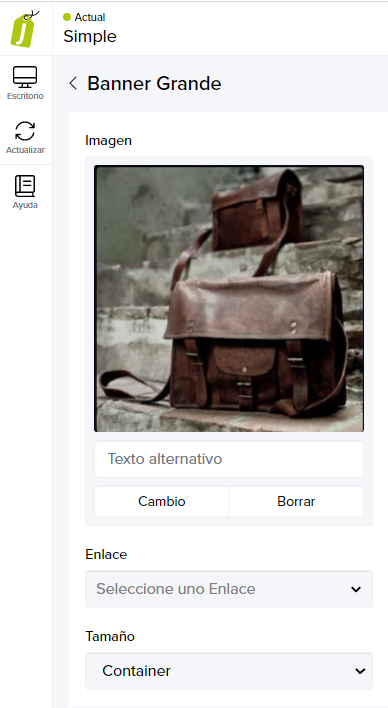
Una de las mejores cosas que puedes hacer es utilizar el formato webp al subir tus imágenes. Webp es el formato óptimo para mantener un tamaño de imagen pequeño sin comprometer la resolución. Por ejemplo, las imágenes relacionadas con el diseño en las páginas principales del sitio web, como las que se muestran a continuación, deben estar en Webp:


Puedes utilizar estas herramientas gratuitas, que utilizan diferentes técnicas para optimizar las imágenes manteniendo la calidad visual:
Bulk Resize (Recomendado. Hace la compresión al mismo tiempo que convierte a webp y permite subir varias imágenes a la vez)
Lighthouse es una herramienta muy útil que te da consejos para que tu sitio sea más rápido. Realizará una comprobación rápida de determinadas categorías, te dirá exactamente lo que te falta y te dará un informe con sugerencias prácticas para mejorar. A diferencia de PageSpeed Insights, Lighthouse auditará todo tu sitio web y no sólo una página concreta. Lo mejor de todo es que funciona directamente dentro de las DevTools del navegador Chrome.
1. Abrir Chrome DevTools
En una pestaña de incógnito, abre tu sitio web. Haz clic con el botón derecho del mouse en cualquier parte de la pantalla y haz clic en “inspeccionar”. Esto abrirá las Herramientas de desarrollo de Chrome.

2. Accede a Lighthouse desde tu navegador
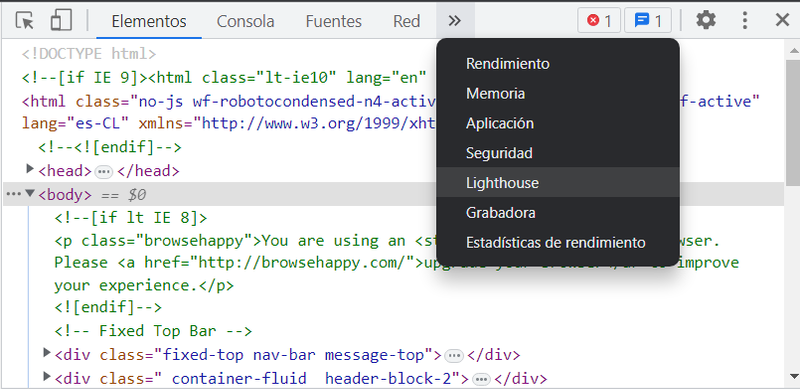
En el menú superior ve a Lighthouse. Si no ves la opción, haz clic en las flechas dobles hacia delante.

3. Ejecutar una prueba de diagnóstico
Ahora deberías ver un panel con Categorías de Pruebas y opciones de Dispositivos. Deberías ejecutar una prueba tanto para Móvil como para Escritorio (las puntuaciones suelen diferir en función de los dispositivos). Además, se recomienda ejecutar la prueba al menos un par de veces antes de repasar las conclusiones y recomendaciones.

4. Revisar puntuaciones
Una vez finalizada la auditoría de tu sitio web, deberías ver las siguientes puntuaciones para todas las Categorías.

Si tu puntuación está entre 90 y 100, indica que tu página se ha optimizado eficazmente para mejorar la experiencia del usuario. El objetivo debe ser acercar tu puntuación a 90. También puedes comparar las tiendas con un competidor, y asegurarte de que tu clasificación es mejor que la suya. Para saber más sobre las puntuaciones de rendimiento y las categorías de Lighthouse, consulta este artículo.
5. Implementar la información
También verás métricas detalladas para cada categoría por separado, seguidas de algunas recomendaciones de Google donde ve oportunidades de mejora.

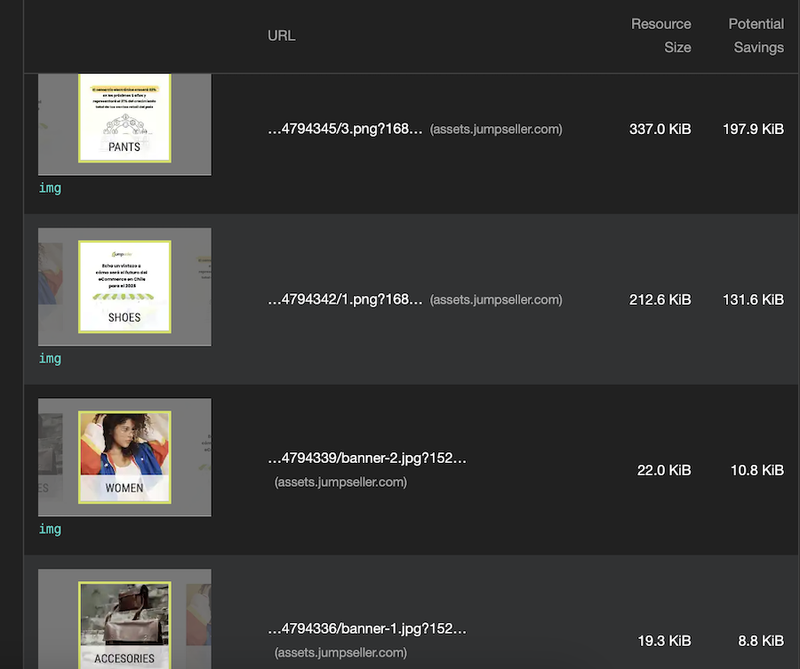
Por ejemplo, en este caso, el tamaño de nuestras imágenes no está en el formato y tamaño óptimos, lo que está ralentizando considerablemente el sitio web. Utilizaremos las herramientas de compresión y conversión de imágenes mencionadas en el apartado anterior, optimizaremos las imágenes destacadas y las volveremos a subir a la tienda.


6. Vuelve a ejecutar la prueba
Una vez que hayas aplicado las recomendaciones, puedes volver a ejecutar el análisis, deberías ver que tus puntuaciones han mejorado enormemente.

En algunos casos, es posible que hayas instalado pequeñas aplicaciones tipo widget, pero pueden ocupar fácilmente mucha memoria, haciendo que tu sitio web cargue más lentamente para tus usuarios. Se recomienda que intentes desactivar este tipo de aplicaciones. Por ejemplo, las aplicaciones emergentes o de chat en vivo a veces pueden causar esto.
Una forma sencilla de comprobarlo es abrir las DevTools en tu sitio web (asegúrate de hacerlo de incógnito, ya que a veces las extensiones de tu navegador pueden interferir en los resultados). Para abrir las DevTools simplemente haz clic con el botón derecho del ratón y haz clic en “Inspeccionar”:

En la pestaña de resultados que se abre, ve al panel “Red” y haz clic en “Tamaño” para ordenar los elementos de mayor a menor tamaño. Aquí puedes comprobar fácilmente si hay alguna aplicación que pueda estar obstaculizando el rendimiento.

Estamos aquí para ayudarte, así que si tienes alguna duda, puedes ponerte en contacto con nosotros en cualquier momento.
Probar gratis por 7 días. No se requiere tarjeta de crédito.